MCommerce
With the Commerce feature you will be able to sell your products from one or several points of sale. Users will be able to pay online via Paypal, or to pay at your point of sale or when they are delivered.
Let’s go!
1. Create a point of sale
After adding the Commerce feature to your app, click on "+" to add a point of sale :

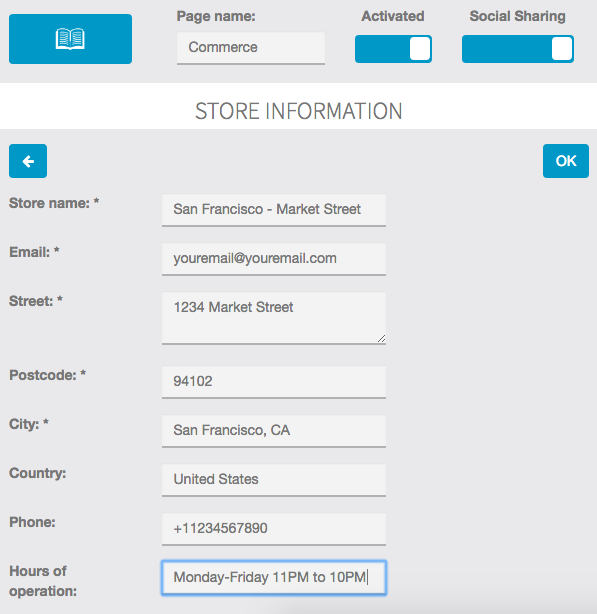
Then fill out with your store info:

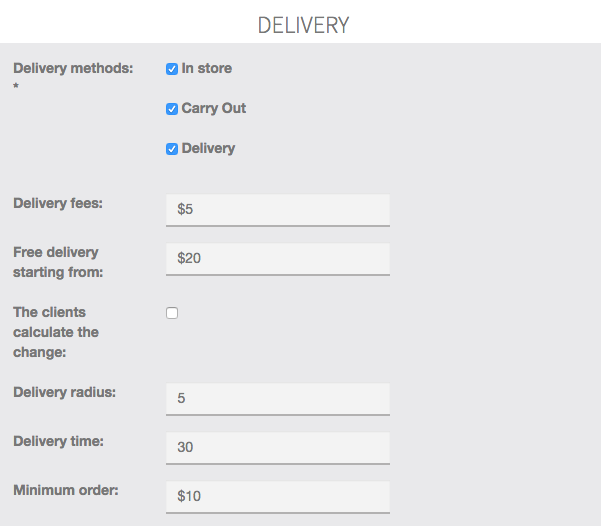
Then add your delivery options. You can choose from:
- “For here”: meaning that people should come to eat/drink/whatever in the store
- “Carry out”: meaning that people should come to the store to get the product and then leave the store with the product
- “Delivery”: meaning that you are able to deliver them
If you choose “Delivery”, some other options are displayed:
- “Delivery fees”: the cost of the delivery
- “Tax”: indicate your tax in percentage, if zero write “0”, if 10% write “10”.
- “Free delivery starting from”: if you want the delivery to be free when the order reaches a certain amount
- “Delivery radius”: indicate the area you deliver from your store address, in radius.
- “Minimum order”: if an order has a minimum amount for you to deliver a client

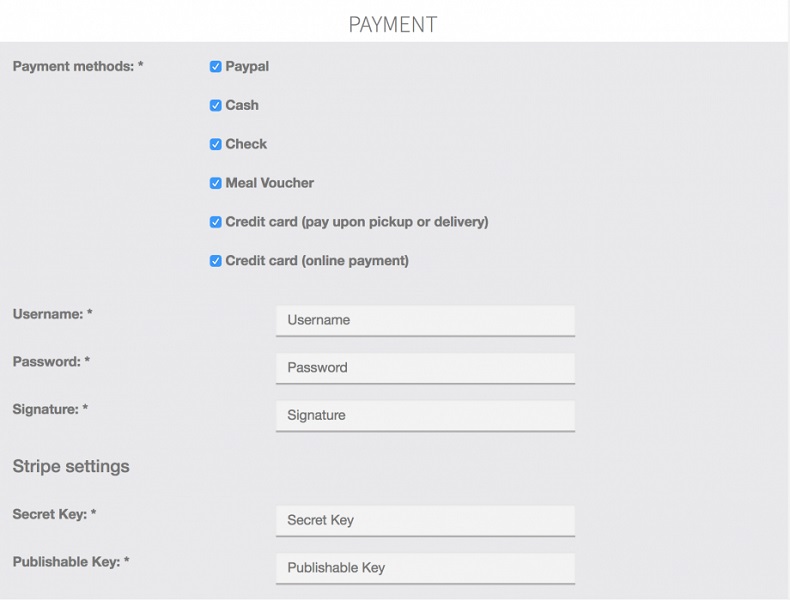
Then add your payment options. If you choose Paypal, you’ll need to do some mandatory operations in your Paypal account, click here to see how you have to set up your Paypal account to enable it in your app. You can also pay by credit card when you pick up your order / upon delivery or you can directly pay by credit card online. To do that you just have to select the option “credit card (online payment)” and fill out the two sections “Secret Key” and “Publishable key” you obtained on Stripe. If you don’t know these keys, just check out this page to know how to get them.

Save by clicking on "OK"
2. Create categories for your products
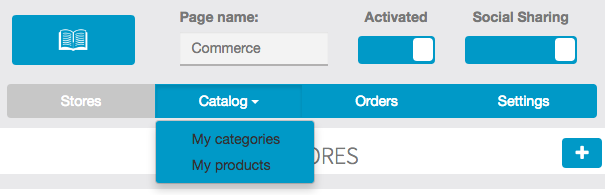
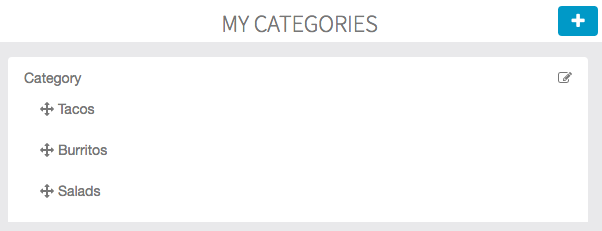
Then go in “Catalog” and click on “Categories”:

Click on “+” to add your categories.
A first one is automatically created but won’t be shown to users. It’s your root category but once again it will not be shown to users so you can leave it like that. Select it and click on “+” to add a subcategory (in fact, as the root category is not shown, this new category will be a main category). Add as many categories and subcategories as you need:

3. Create products
Then click on “products” from the main menu in “Catalog”.
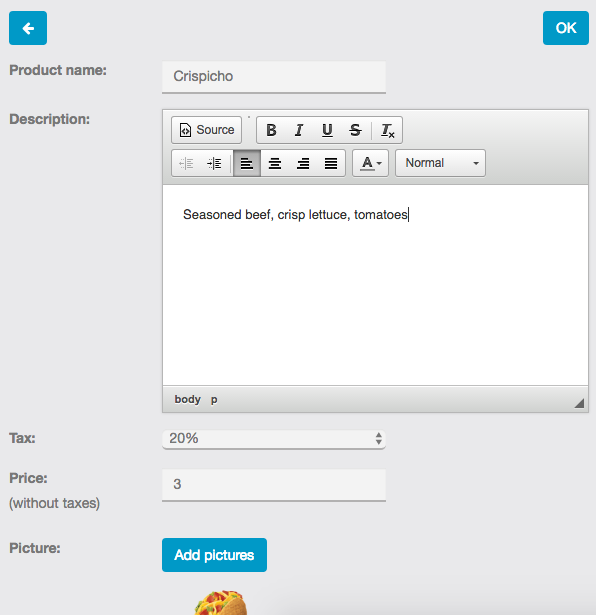
Click on “+” to add a product. And fill out with your new product info. Add as many photos as you wish.

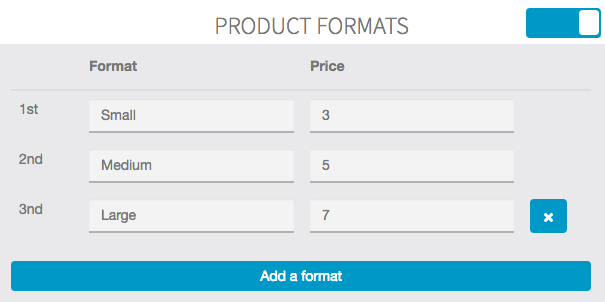
You can some sizes to your product. Switch on Product Formats and then fill out sizes information of your product, with a price for each size. Note that if you activate this function, you won’t be able to change the price of your product in the main menu as you did just before. The price displayed in the app will be the smallest one (“from 3€” for example).

You can also add some options to this product. By options we mean sauces, complementary products, etc.
Here is an exemple with some sauces.
First, create a new options group:

If you check “at least one option is required” the user will have to choose from the sauces you offer when he orders the product. He will not be able to order without choosing one of these options (that’s useful when you have many sizes for a product, as we will see next).
Then, in the “Add it options” section, click on “+” to add options to this group of options.
Click on “OK” to save.
Now, in your product details page you can see your options below.

Then check the categories for your product:

And click on “OK” to save your product.
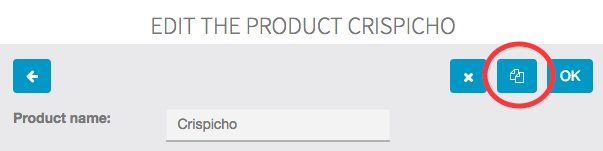
You can also duplicate a product if you want to create a new product that doesn’t have many differences from another one.

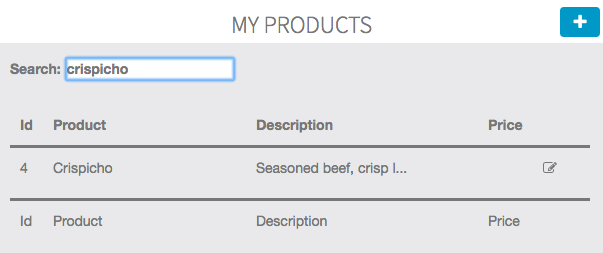
If you have many products in the feature, it can be difficult to scroll to find the one you are looking for. That’s why we implemented a search bar, where you can type its name and find it easily.

4. Manage
In the “Orders” menu, you will be able to see and manage the orders you receive.
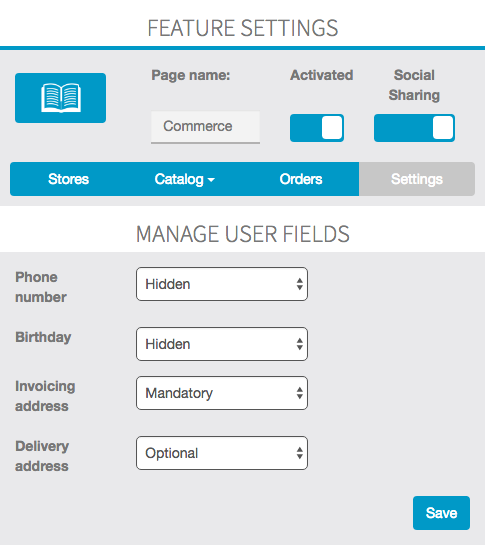
In the “Settings” menu, you will able to manage the fields required during the order. You can either choose to make a field mandatory, hidden, or simply hide it from the form. Let’s look at an example:

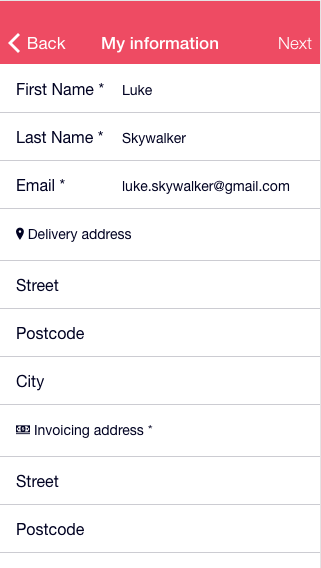
And let’s see the result inside the app when ordering:

Furthermore, if the user has already created an account in the app and is logged in, some information will automatically be retrieved by the MCommerce feature to fill parts of the form, as you can see in the example above.
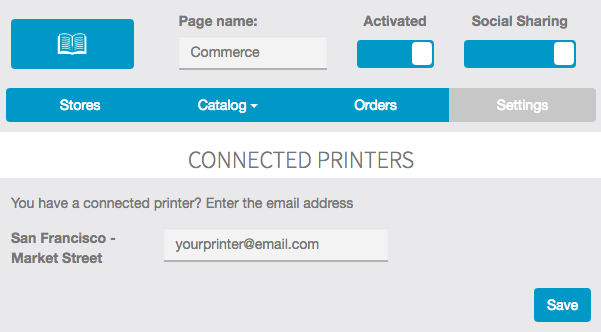
You will also be able to link, for each store, a connected printer to your app to print orders when they arrive, and also to manage your tax rates if you have several:


You’re done!
Tags: MCommerce